
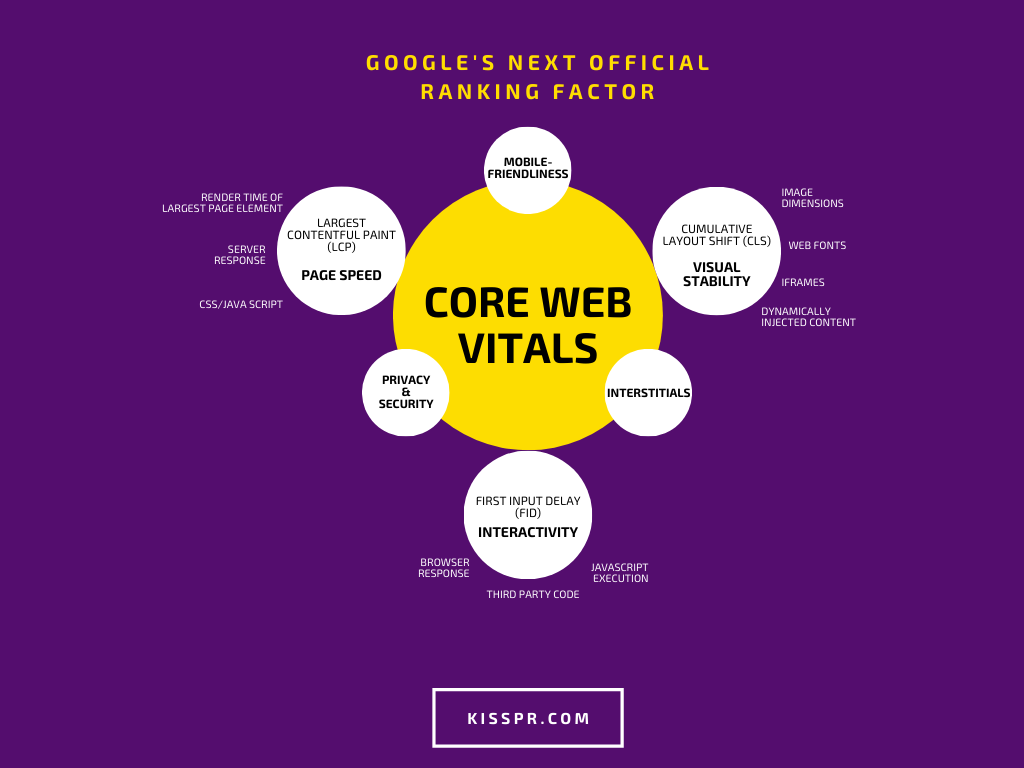
Qamar Zaman Explains: Web Core Vitals [WCV] - All the Basic Information You Need to Know About Google's Next Ranking Factor
Web Core Vitals Report by SEO Qamar Zaman & Agnes Zang of KISS PR Digital PR Company.
WCV is a quality metric to evaluate website page experiences to rank your web page.
Google also states it will use page experience signals if there are several pages with equally great, relevant content.
So, what are these factors that affect page experience? Here are the top three:
● Mobile-Friendliness and Pagespeed
● Website Privacy and Security (HTTPS)
● Interstitials
If a website is not mobile-friendly and has no privacy and security, this leads to a poor page experience.
Pop-ups and ads (interstitials) also affect page experience as many users find intrusive ads annoying and would instead leave than watch or view them.
But why is Google doing this?
The ultimate job of Google as a search engine is to offer the best results for user experiences. Based on search queries and quality of content, Google has identified what is best for its users.
As we mentioned on our blog last year, it's because users show preference to websites or web pages with excellent page experience. They are basing their observation based on their internal studies and industry research.
Web Pages with Good Core Web Vitals Naturally Appear On Top of Google SERPs (search engine result pages).
The good news is, once the search giant uses Core Web Vitals as an official part of their search ranking factors, websites that are not best prepared will not appear on Google's Top Stories. At the moment, only websites with AMP can appear on Google's Top Stories.
SEO Impact: Where is this going to affect rankings?
“Well, it's going to affect all regular search results, mobile, and desktop, based on certain criteria. But also, and this is an important point, Core Web Vitals are going to become criteria to appear in Google Top Stories. These are the news results that usually appear at the top of search results.
Previously, AMP was a requirement to appear in those Top Stories. AMP is going away. So you still have to meet the requirements for regular Google News inclusion, but AMP is not going to be a requirement anymore to appear in Top Stories. But you are going to have to meet a minimum threshold of Core Web Vitals.
So that's an important point. So this could potentially affect a lot of ranking results." Source: moz.com
Although AMP will go away and will not be required anymore to rank on Google's top stories, web pages should still reach a minimum threshold of core web vitals to get ranked.
“Poor page experience is likely to push down a website's search engine ranking.” - Agnes Zang.
According to data, websites with excellent page experience have 24% of their users less likely to abandon their web page. This means 24% more traffic without doing anything.
When Does Google Use Core Web Vitals as Its Official Ranking Factor?
Last year, Google announced that they would use Core Web Vitals sometime in 2021. They will release a 6-month notice before they start incorporating it into their algorithm. Thus, it is safe to say that several months from now or before 2021 will end, Core Web Vitals will officially become a part of Google's search ranking factors.
Piece of content insights:
--Google has stated that 75% of your loading pages meet 2.5-second criteria to be accessed as "good."
Web site owners will have to prepare "largest content elements,” very lean. LCP scores below 2.5 require improvement.
PageSpeed Insights
-- Webmasters should check Google PageSpeed insights using:
According to John Muller, checking both in case you missed anything, but it is to our understanding that field data will be the more important.
For a page that's 100% content (like a blog post or news articles), FID probably isn't a big deal. backlinko.com
Top Three Core Web Vitals Metrics for Aspects of User Experience
The next several months are crucial for SEOs, marketers, and business owners as these are the times to evaluate the quality of their website's page experience. Here are the top three Core Web Vitals metrics every website owner should take a closer look at when assessing page experience quality.
1. Largest Contentful Paint (LCP) – Page Speed: This refers to the page loading speed or how fast the page loads. This is influenced by render time or how many seconds it takes for the largest element on a page load. LCPs under 2.5 seconds is an ideal speed, while 4 seconds and above is not good.
What to do if your website has slow page speed? Optimize your graphics or images for the web. You can also try to compress your page elements as much as possible. You can start my "minifying" CSS, Javascript, and HTML files.
2. Cumulative Layout Shift (CLS) – Website page Experiences When a user clicks a button on a web page, it suddenly shifts to another part of the page, or if you click the search button but get thrown out. It requires you again to input your search terms. These are examples of sudden layout shifts which irritate and frustrate website visitors. And this leads to poor page experience.
As posted on our blog last year, a CLS score lower than 0.1 is considered by Google as good, while a score of above 0.25 is poor.
What to do if your web page has poor visual stability?
You can start by making sure all images on your websites have dimensions. You can do this by including the width and height attributes on all your graphic elements. Get more in-depth CLS optimization tips here.
3. First Input Delay (FID) – Interactivity and Responsiveness: The time delay when a user interacts with a page before a browser responds is called FID or First Input Delay. This measures the page's interactivity. Ideal page interactivity, according to Google, is below 100 ms. Those with FIDs above 300 ms have poor interactivity.
What to do if your page has slow interactivity? The most common cause of poor FID is heavy Javascript execution because this affects browser response. Thus, the primary solution is to reduce Javascript execution. Learn how to do it here.
How to Know If Your Website Has Good Core Web Vitals?
You can do it manually by testing your page on different browsers and platforms, but there's an easier way to determine it using Google Search Console.
Google Search Console evaluates your Core Web Vitals as Poor, Needs Improvement, and Good. You can also check the Page Insights report inside your Search Console to see Opportunities and Diagnostics.
If you don't like Google Search Console, other alternative tools you can use are Lighthouse, Chrome Dev Tools, and CrUX API.
Wrapping Up:
"Learning the basics about the next official Google ranking factor equips you with technical knowledge on how it can affect your website ranking once the search giant incorporates it into their algorithm.
Knowing the importance of quality page experience is the first step in fully understanding Core Web Vitals. A page's mobile-friendliness, privacy & security, and interstitials are primary factors that affect a user's experience when accessing or browsing a page. Page experience quality is measured using Core Web Vitals' top three metrics – Page Speed, Visual Stability, and Interactivity," concluded Qamar Zaman, CEO of KISS PR.
Resources:
WordPress Gutenberg 10.1 Boosts Core Web Vitals – Search Engine Journal
https://www.searchenginejournal.com/wordpress-gutenberg-10-1-core-web-vitals/397910/
How to audit Core Web Vitals – Search Engine Land
https://searchengineland.com/how-to-audit-core-web-vitals-346076
Mueller Discusses Site Traffic and Core Web Vitals – Search Engine Journal
https://www.searchenginejournal.com/google-site-traffic-core-web-vitals/397294/
SEO: Common Fixes to Core Web Vitals – Practical Ecommerce
https://www.practicalecommerce.com/seo-common-fixes-to-core-web-vitals
https://developers.google.com/web/updates/2020/05/devtools#cls
Media Contact: Agnes Zang, [email protected]
