
Page Experience, Google’s Newest Ranking Factor, Coming in 2021
Learn about Page Experience, a new ranking factor Google will add to their search algorithm next year.
Google will be adding Page Experience as a new search ranking factor next year.
The search giant is doing this because users show preference to websites with an excellent page experience. This is not just mere speculation but entirely based on their internal studies and industry research.
Google shared that in recent years, Search has already added a variety of user experience criteria such as page speed and mobile-friendliness. With these criteria together with the Core Web Vitals from the Chrome team, they are building a page ranking change that would rank webpages with great page experience on top of the SERPs (search engine result pages).
What Exactly Constitute Great Page Experience?

An excellent page experience means a great user experience. Here’s how Google describes in detail how they will quantify page experience.
The page experience signal measures aspects of how users perceive the experience of interacting with a web page. Optimizing for these factors makes the web more delightful for users across all web browsers and surfaces, and helps sites evolve towards user expectations on mobile. We believe this will contribute to business success on the web as users grow more engaged and can transact with less friction.
An excellent page experience is a win-win situation for both the website owner and the users. If you design your website for excellent page experience, you get more engagement from users, and they are more likely to buy your product or subscribe to your service.
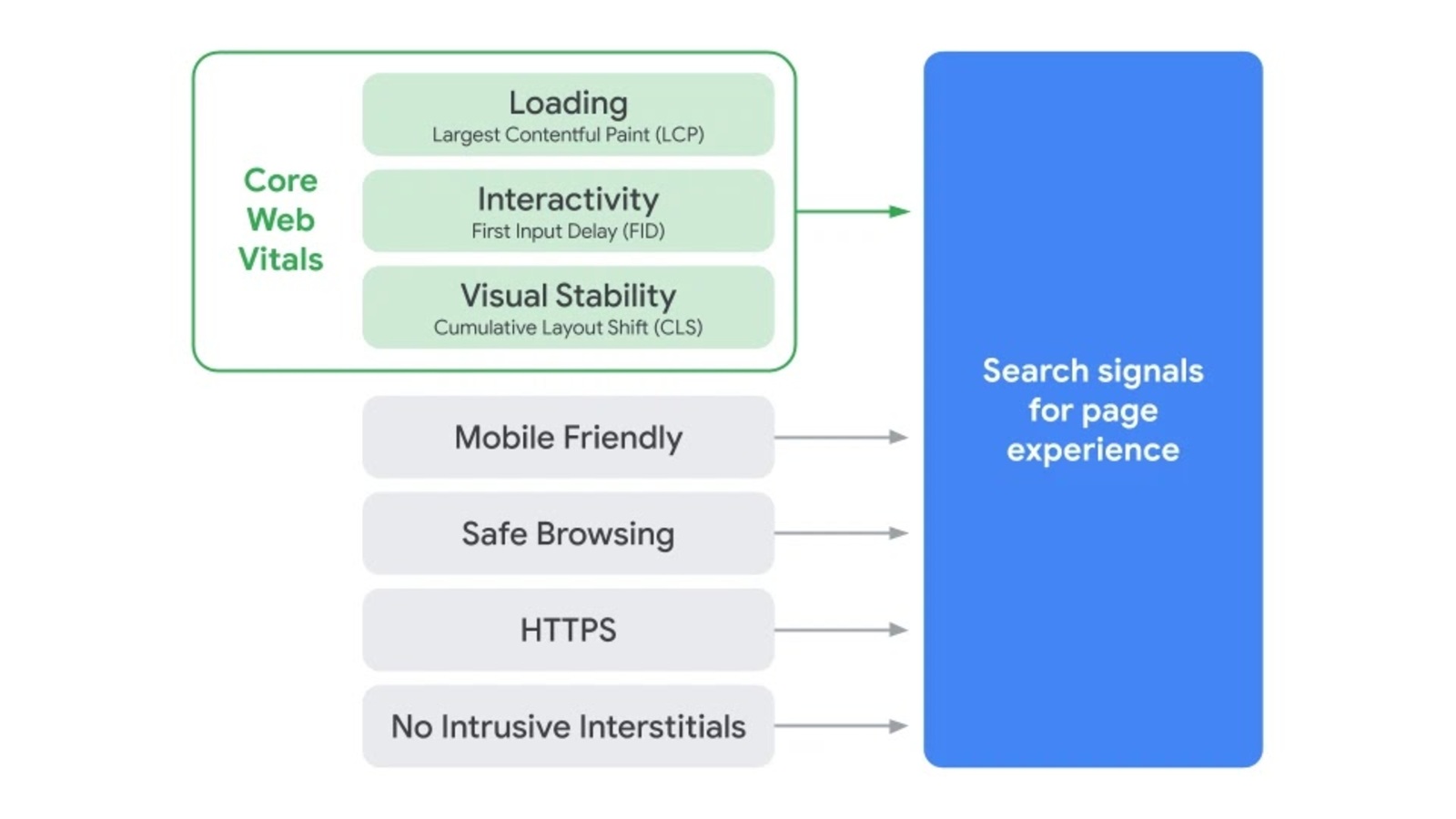
Google specifically pointed out the main signals they consider that constitute an excellent page experience:
- Mobile-Friendliness
- Safe-Browsing
- HTTPS-Security
- Intrusive Interstitial Guidelines
These will be factored along with these three core web vitals:
- Loading - Largest Contentful Paint (LCP)
- Interactivity – First Input Delay (FID)
- Visual Stability – Cumulative Layout Shift (CLS)
These are just an initial list as they are planning to continue identifying and measuring aspects of page experience and incorporate more signals yearly. This is to align their data with the evolving user expectations and increase the aspects of user experience that they can measure.
Page Experience Top 7 Signals: A Closer Look
Although most of the page experience signals pointed out by Google are quite familiar to many of us, let’s take a closer look at each one of them for the sake of discussion.
1. Mobile-Friendliness
If a website is not mobile-friendly, then Google will not rank it. Mobile-First indexing for all sites will begin this September. If website visitors still have trouble accessing a webpage through their mobile devices, it means loss of traffic and ultimately, loss of profits.
To find out if a website is mobile-friendly, website owners may use this Mobile-Friendly Test tool from Google.
2. Safe-Browsing
Since 2005, Google has been stringent in de-ranking websites that violate their Malware, Unwanted Software, Phishing, and Social Engineering Policies. Their utmost concern is to protect their users from dangerous sites that can lead to loss of data, hacking, identity theft, and the like.
As one of the signals for Page Experience ranking factor, this reinforces more how important safe-browsing is these days when most people are doing almost everything online.
3. HTTPS-Security

This is very important for e-commerce websites. Without this, users will lose confidence to provide their financial information if they want to buy a product from a website.
If a website has no HTTPS security yet, the owner can ask his/her web developer or web design company to get him/her one through their web host or domain provider.
4. Intrusive Interstitial Guidelines

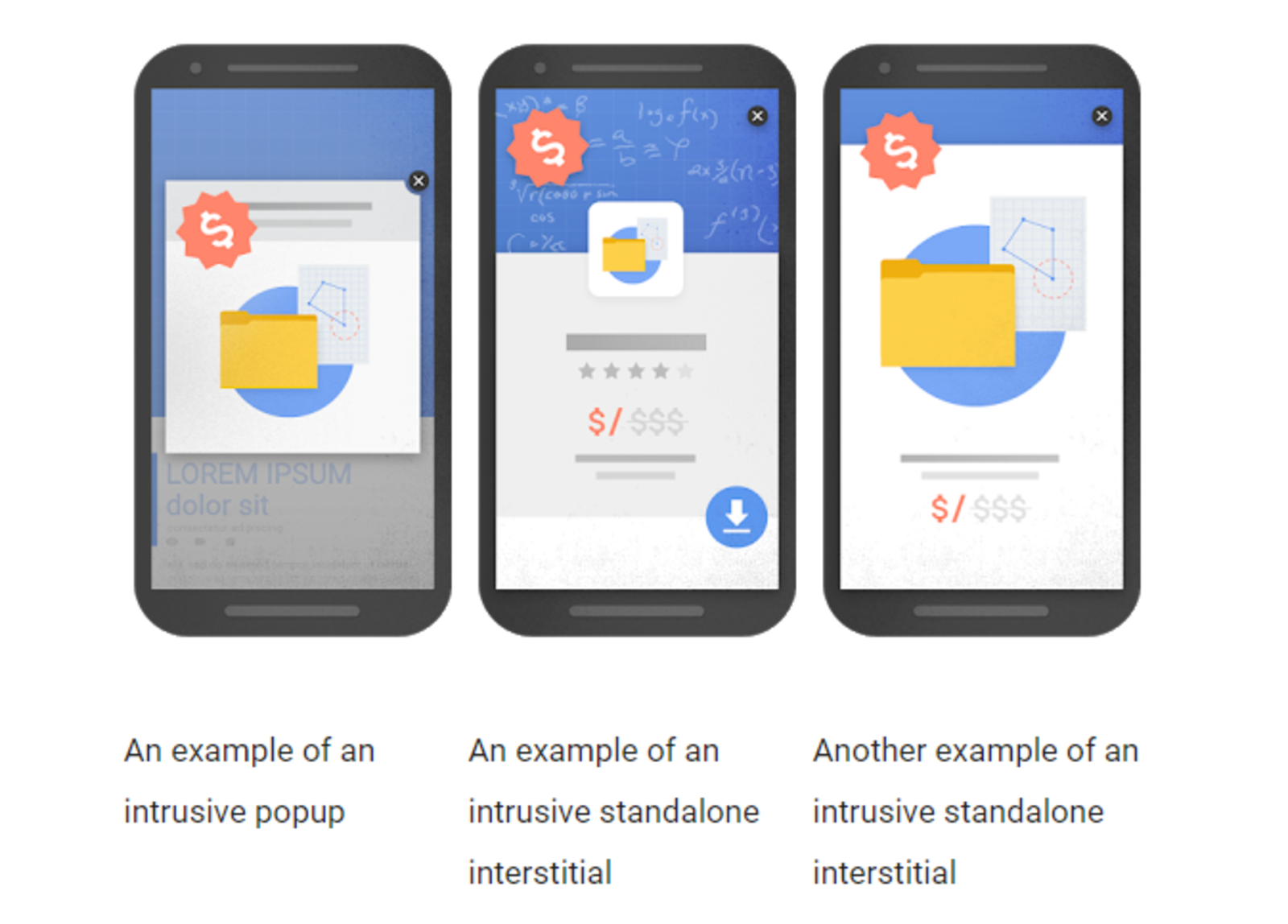
People who hate pop-ups should thank Google for adding this signal for page experience factor. Here are examples of intrusive interstitial that makes content less accessible, according to Google:
· The pop-up that covers the main content
· A pop-up that users need to dismiss before they can access content
· A layout where the above-the-fold portion of the page appears similar to a standalone interstitial, but the original content has been inlined underneath the fold.
5. Loading - Largest Contentful Paint (LCP)
Page load speed affects the quality of the user experience. LCP is a metric used to report how many seconds it takes for the largest element on a page to load. LCPs under 2.5 seconds is considered an ideal speed. If a page LCP is more than 4, then the website owner should look for ways to decrease it.
6. Interactivity – First Input Delay (FID)
A website’s interactivity is measured using FID. It is a metric used to determine the time delay when a user interacts with a page before a browser responds. One great example is, when a user clicks the BUY NOW button on a page, it should instantly bring him/her to another page where he/she can buy that product.
Google considers FDIs below 100 ms as good and those with 300 ms and above as poor webpages.
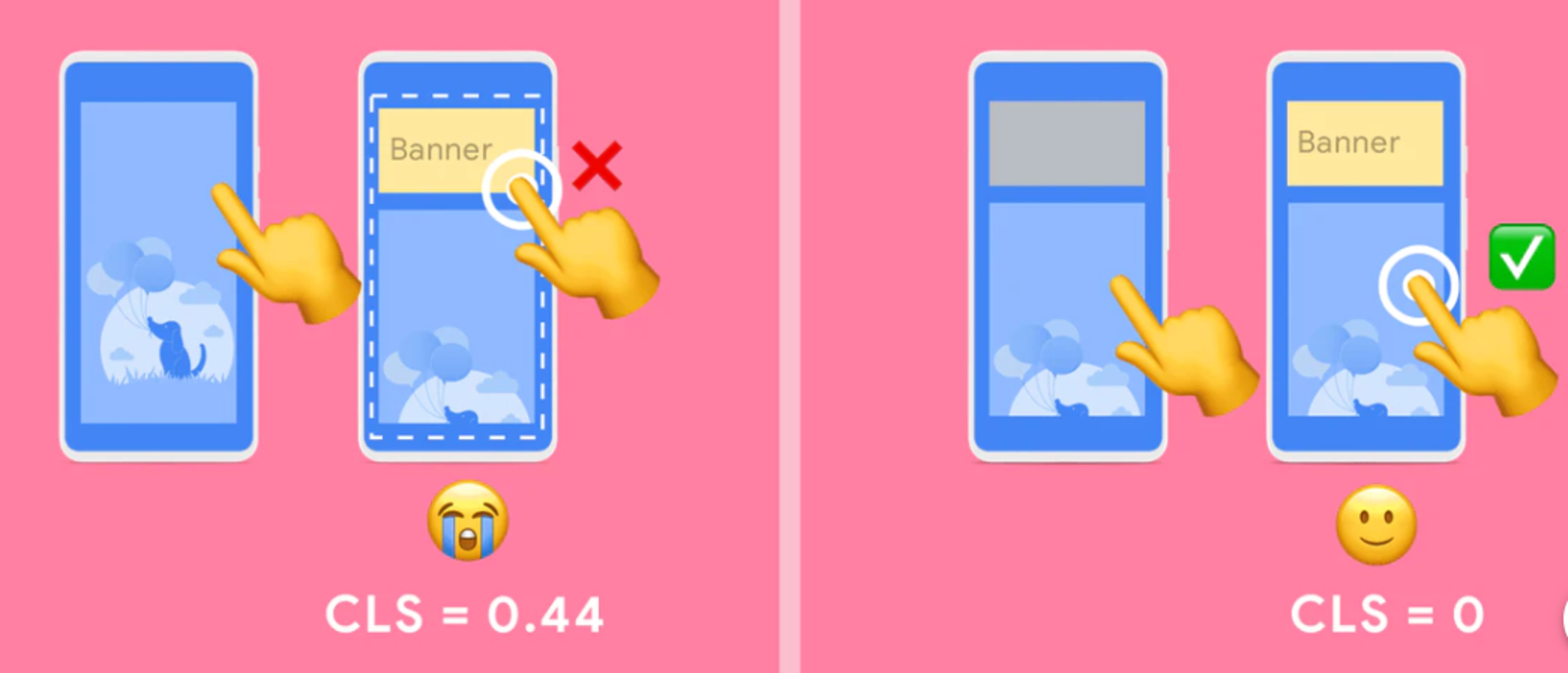
7. Visual Stability – Cumulative Layout Shift (CLS)

CLS measures layout shift that happens when an element such as an image or video, moves from one part of the screen to another when a user is accessing a web page. This caused poor user experience and is highly discouraged by Google.
A CLS score lower than 0.1 is considered by Google as good while a score of above 0.25 is poor.
Where to Get Help to Make a Website Page Experience Great?
No one knows yet when exactly next year Google will start using Page Experience as part of their search ranking factors. Website owners must prepare in advance by improving elements on their web pages that can boost page experience.
KISS PR Dallas Web Design has been helping website owners for more than a decade to design and develop web pages with user experience in mind. Page Experience is a ranking factor that highlights more the importance of quality user experience in Google search rankings.
Website owners who don’t know where to get started should not hesitate to reach out to KISS PR’s Web Design team. They evaluate how much improvement a website needs to provide better page experiences tailored to the needs of their clients’ target audience.
Sources & References:
https://webmasters.googleblog.com/2020/05/evaluating-page-experience.html
https://webmasters.googleblog.com/2016/08/helping-users-easily-access-content-on.html
https://kisspr.com/google-announces-switch-to-mobile-first-indexing-for-all-websites
